Squilla Fund
Before we start
Squilla is a fund that helps you make smart investments into crypto projects from all over the world.
More than just investments
task
To convey the image of a company that has considerable experience and expertise, of a technologically advanced craft professional that is open for collaborations, and to explain how exactly the service works.
Idea
Squilla are experts in the sphere of ICO, they help to find your way around the industry and to multiply the investments. We’ve shown this through a metaphor by creating a universe where the company itself acts as a reliable guide.
An easy start
Navigation is built as a journey. Every screen has a ‘target’ point that leads you straight to the next page if you hover the cursor over it — this is a step forward into the crypto industry world. For the sake of the user experience, we’ve added alternative controls: use arrows or scroll to navigate through pages.


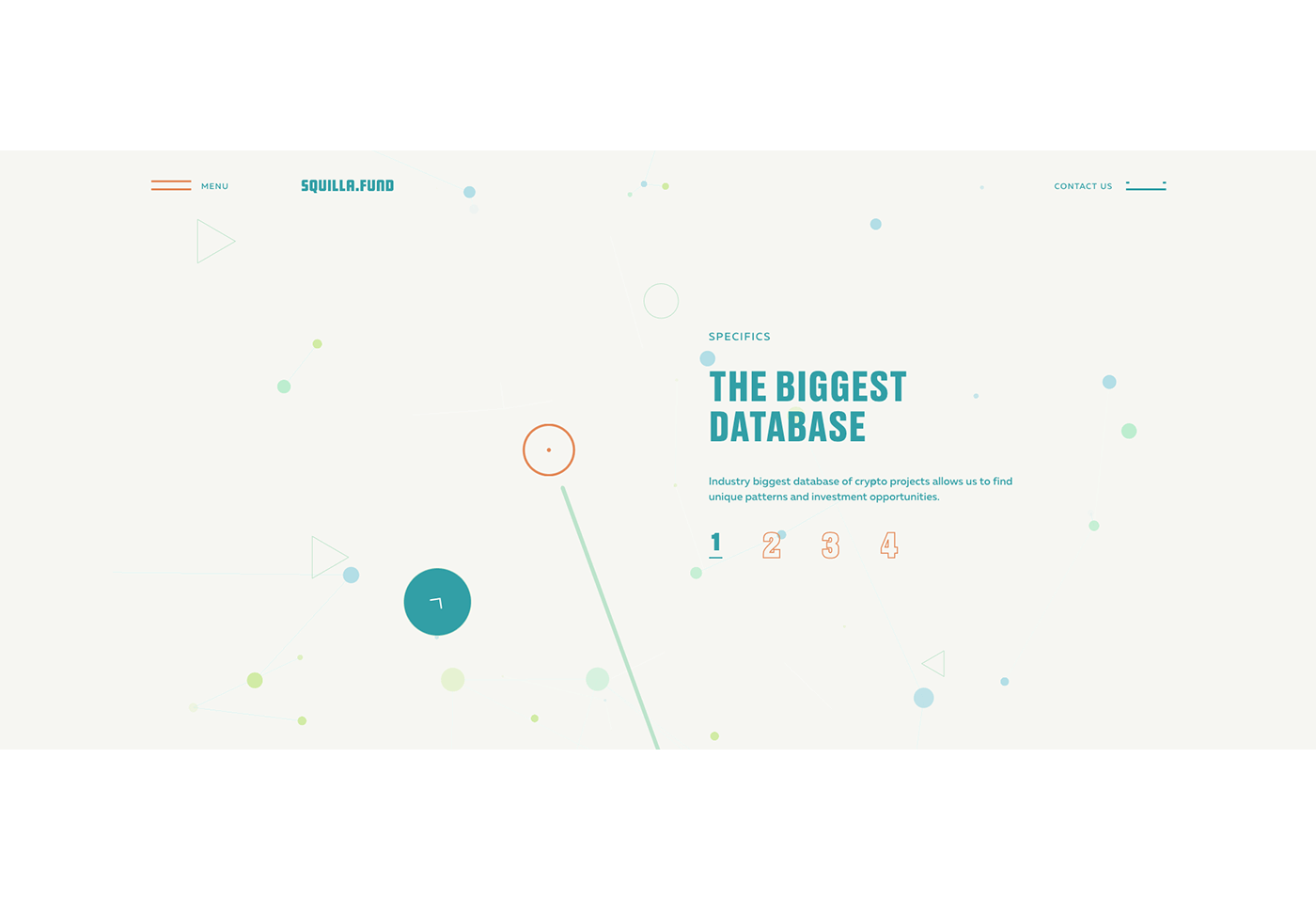
3D space effect
There’s a realistic feeling of going through the Universe: all the contents of the site feel like they are in the infinite cosmos and the user moves inwards, not along a flat surface. To create this feeling we’ve developed the animations from scratch considering the depth of the scene and the weight of the moving elements.
When the menu is open, all the action on the site pauses — the user can move to the slide they need or contact the company.


Learn for as long as you need to
Making investment decisions needs time and security: when the user comes to the end of the site they don’t find themselves at the footer but can come back to the beginning, go over the details once again or choose to go to the contact form.


A comet cursor
The animations are designed to imitate a journey through space. To keep the space theme we’ve adjusted the easings for the comet’s tail so that it works by the laws of physics: its form depends on the speed of the cursor and the direction of its movement. A nice interaction helps the users to immerse themselves into the site a little more.

The ‘Contact us’ button responds to a hover by smiling — details like this invite for cooperation.




Works when you need it to
Investors have tight schedules, they might want to look at the site during a meeting or in transit, so the pages should load quickly and work properly. We’ve kept the whole feature set and animations in the responsive version.

The client says
next project
Medisorb
















